Unity 強大的除了它對多平台的並容能力以外,還有它龐大的社群用戶,製作了大量的資源 Asset,例如各種的 2D 像素素材、3D 模型、物理引擎、聲效系統等,供我們在不同的情況購買或者免費使用。這裹我會示範下載一個免費像素風美術素材的做法。
現在的版本的 Unity 需要在 Asset Store 網頁上登入自己的帳號去管理自己的素材庫,然後再在 Unity 裹面打開套件管理器來匯入專案。因此我們需要先在 Unity Asset Store 網頁上登入並搜尋 Sunny Land,並加入到自己的套件中。
https://assetstore.unity.com/packages/2d/characters/sunny-land-103349
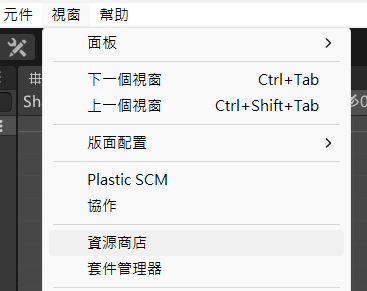
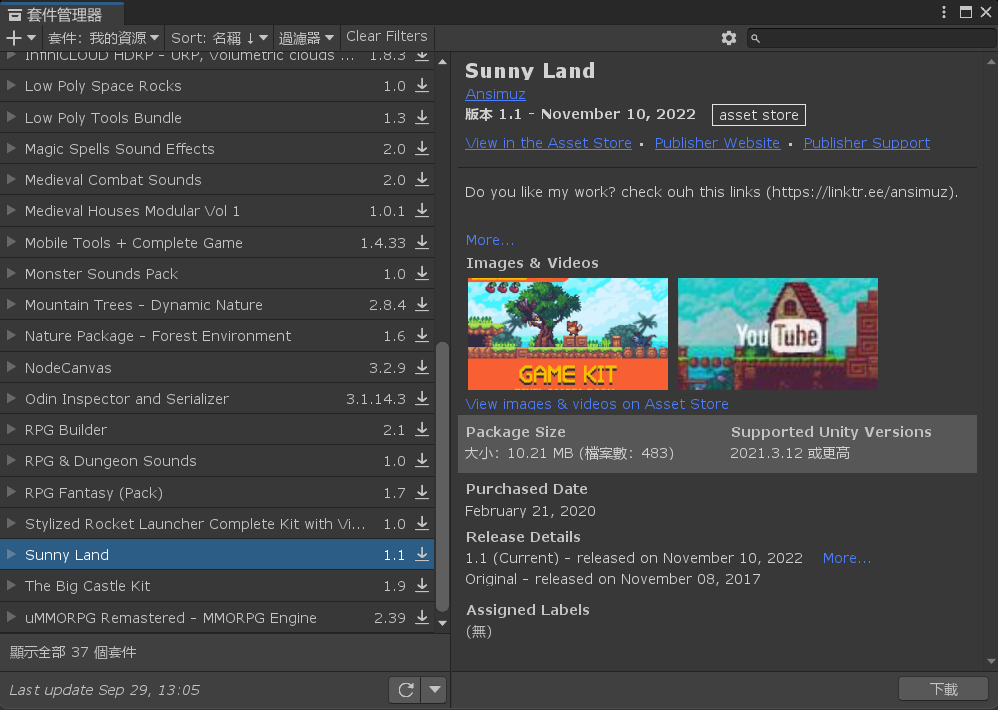
然後回到 Unity 專案中,打開視窗 > 套件管理器
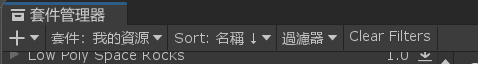
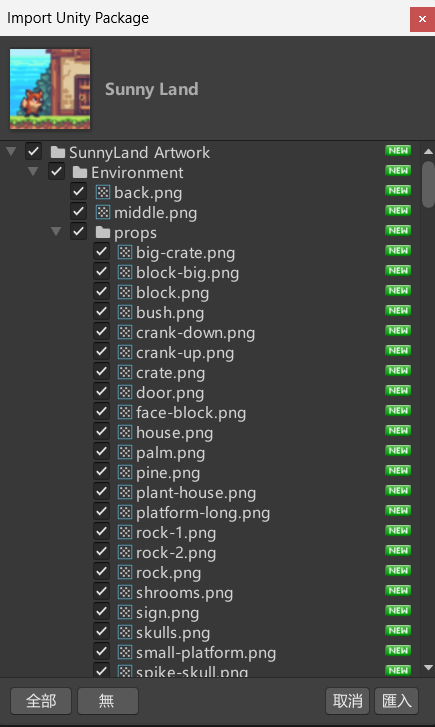
在頂部設定列中選擇套件:我的資源,即會顯示所有你已在網站購買或者加入的 Asset,尋找剛剛的 Sunny Land 並下載,再選擇匯入。


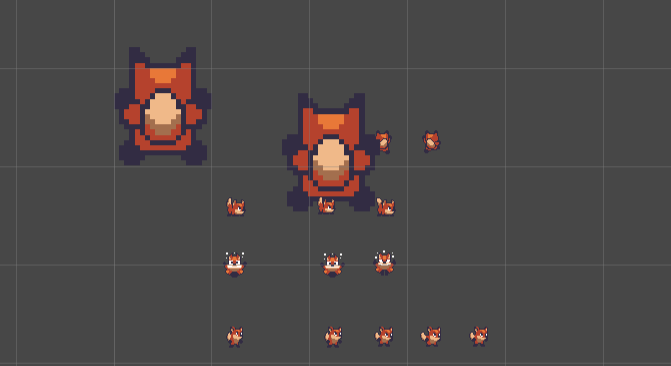
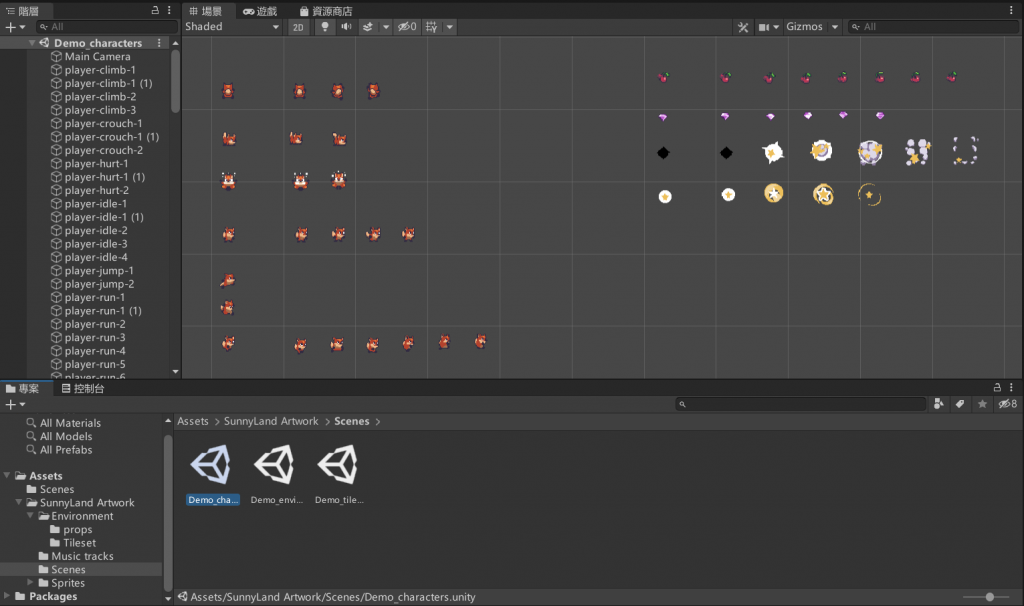
在檔案中,會發現剛剛匯入的 Sunny Land 會顯示在 Assets 資料夾中。在 SunnyLand 的 Scenes 資料夾中,我們可以雙擊 Demo_characters 去查看這個套件提供的的圖檔。
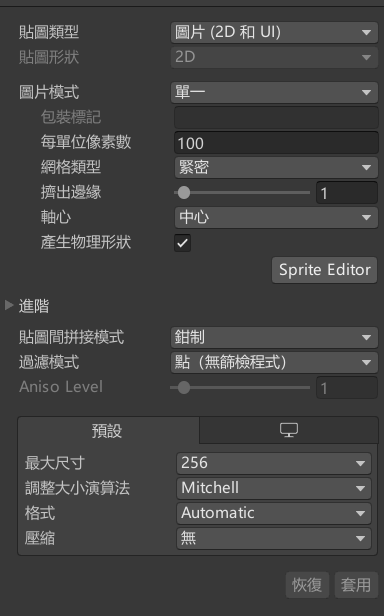
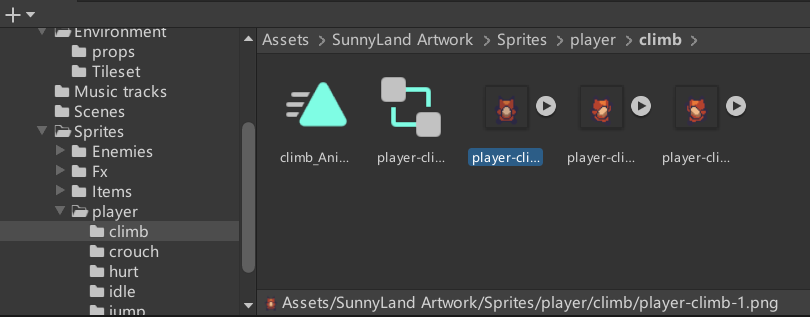
你會發現場景中的人物和網格的差距有點巨大,這和圖檔的設定有關。我們可以到資料夾 Sprites > player > climb 中,點選其中一幀動畫查看其檢查器中的設定。
匯入圖檔時,特別是自己繪製而非下載素材的,需要留意以下幾項設定:
每單位像素數 - 影響角色在場景中的大小,如果有繪製瓦片地圖,建議把所有圖檔都設定為一格網格的像素邊長
過濾模式 - 主要為柔和化鋸齒用,然而像素不需要柔和化鋸齒,因此需設定為關
最大尺寸 - 圖檔大小邊長需少於該數字
壓縮 - 設定為無,像素圖檔相當小,壓縮作用不大,反而影響畫質
這裹我們為 Player-climb-1 的每單位像素數設定為 19 時並套用時,會發現它在場景中會變大,寬度剛好是一個網格的大小。